
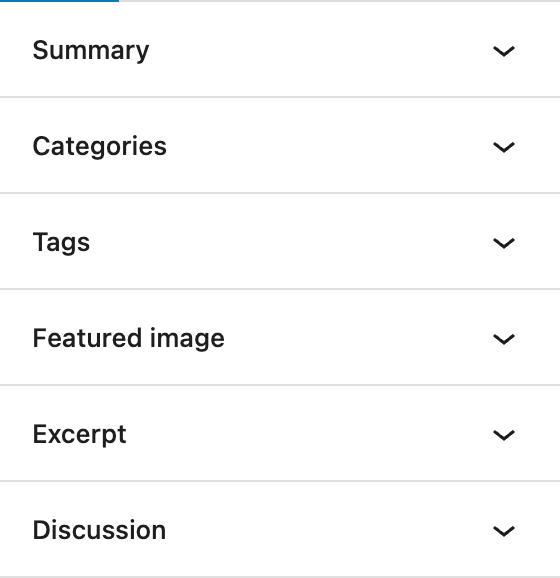
Default panels in WordPress
…and the few ways to interact with them.
Gutenberg, through the core/edit-post data store provides few API methods to interact with default panels.
There’s one more panel called “Page Attributes” missing in the image above, because it is only available under the Page post type.
Ways to interact
You can interact with the panels in the following ways:
- Check if a panel is open –
isEditorPanelOpened() - Check if a panel is enabled –
isEditorPanelEnabled() - Check if a panel is removed –
isEditorPanelRemoved()
- Open/Close a panel –
toggleEditorPanelOpened() - Enable/Disable a panel –
toggleEditorPanelEnabled() - Remove a panel –
removeEditorPanel()
Each API method requires an argument to identify a panel. Following is a table of identifiers for each panel.
| Panel | Identifier |
|---|---|
| Summary | post-status |
| Categories | taxonomy-panel-category |
| Tags | taxonomy-panel-post_tag |
| Featured image | featured-image |
| Excerpt | post-excerpt |
| Discussion | discussion-panel |
Difference between removing and disabling a panel
When you remove a panel using removeEditorPanel(), it is only removed from the UI. Reloading the page will bring the panel back.
Remove the featured image panel by running the following in developer console:
wp.data.dispatch( 'core/edit-post' ).removeEditorPanel( 'featured-image' );Code language: JavaScript (javascript)and observe that the featured image panel is removed from the sidebar. Now, reload the page and observe that the panel is back.
When you disable a panel, it gets persisted into the user meta table for that particular user under the meta key wp_persisted_preferences.
Open up the console again and run:
wp.data.dispatch( 'core/edit-post' ).toggleEditorPanelEnabled( 'featured-image' );Code language: JavaScript (javascript)Reload the page again and observe that the featured image panel does not render again. Run the command again to render (enable) the panel again.
Usage
wp.data.select( 'core/edit-post' ).isEditorPanelOpened( 'featured-image' );
wp.data.select( 'core/edit-post' ).isEditorPanelEnabled( 'featured-image' );
wp.data.select( 'core/edit-post' ).isEditorPanelRemoved( 'featured-image' );
wp.data.dispatch( 'core/edit-post' ).toggleEditorPanelEnabled( 'featured-image' );
wp.data.dispatch( 'core/edit-post' ).toggleEditorPanelOpened( 'featured-image' );
wp.data.dispatch( 'core/edit-post' ).removeEditorPanel( 'featured-image' );Code language: JavaScript (javascript)
Leave a Reply