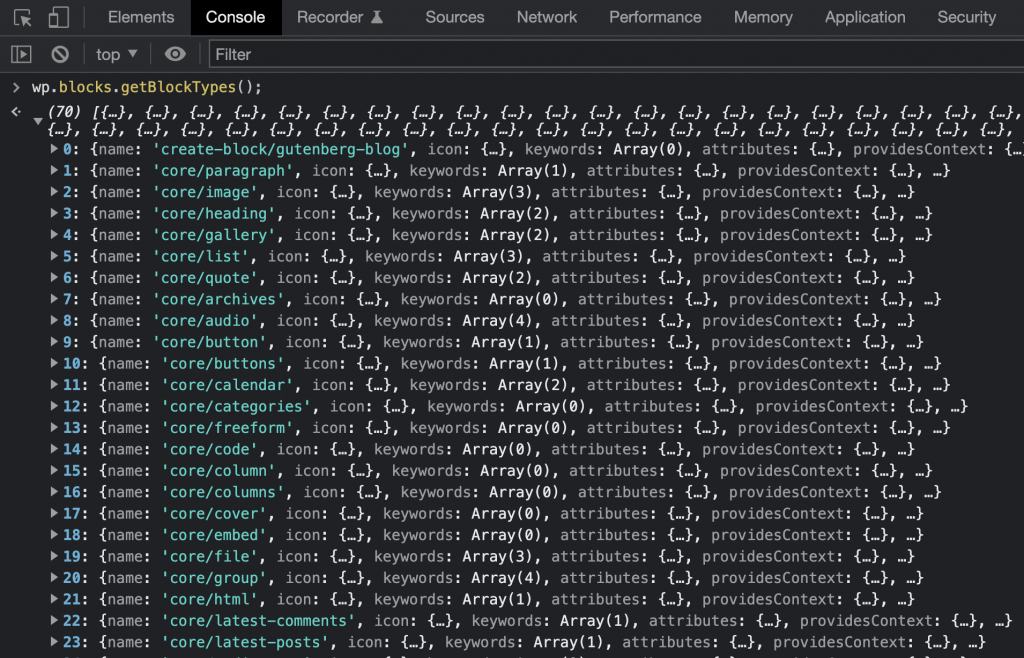
A simple 1-liner can do it for you:
wp.blocks.getBlockTypes();Code language: CSS (css)That’s it.
When you’re on the post edit screen, you can run this command in the browser console.

Hey visitors! If you’re a beginner in WordPress and WP-CLI development, then you should check out my dear friend Bhargav’s Youtube channel! @BuntyWP
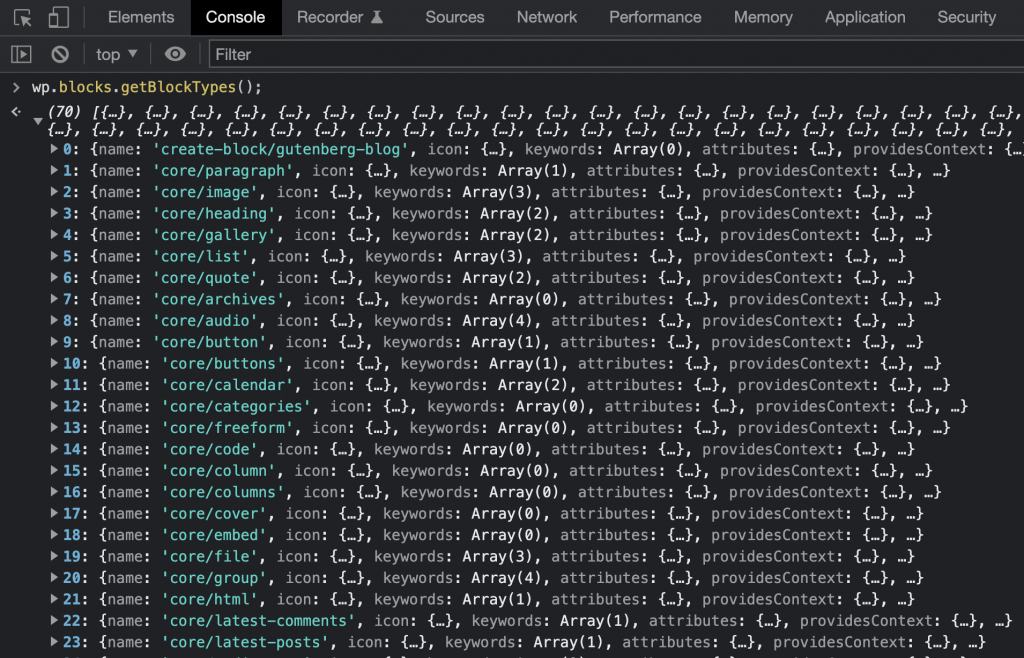
A simple 1-liner can do it for you:
wp.blocks.getBlockTypes();Code language: CSS (css)That’s it.
When you’re on the post edit screen, you can run this command in the browser console.

Powered by WordPress
Leave a Reply